| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- sensor
- c++
- atmega328
- Android
- length
- SERIAL
- memory
- public
- 3D
- aduino
- Unity
- Barcode
- Contour
- UNO
- digitalRead
- file access
- stream
- mfc
- inheritance
- wpf
- java
- Class
- Pointer
- Encapusulation
- parameter
- APP
- preprocessing
- compare
- Read
- flutter
Archives
- Today
- Total
폴크(FOLC)
Flutter App - Webview 본문
728x90
반응형
# 내장된 웹 브라우저 컴포넌트로 앱을 임베딩하는 것을 말한다. 즉, 앱 내에 웹 브라우저(HTML iframe)를 넣는 것이다.
> 웹 페이지를 보기 위해서 또는 앱 안에서 HTML을 호출하여 앱을 구현하는 하이브리드 형태로 이용된다.
1. pubspec.yaml 설정 추가
# dependencies - webview_flutter : ^1.0.7

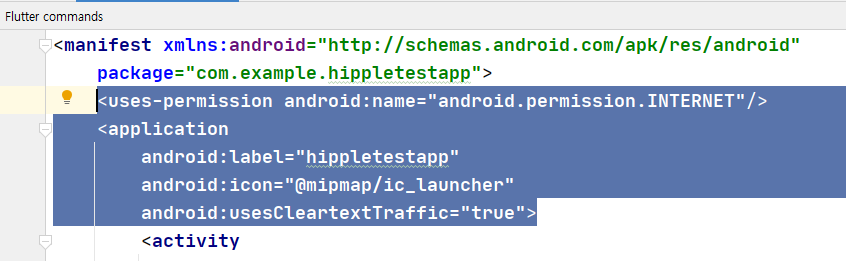
2. /android/app/src/main/AndroidManifest.xml 옵션 설정하기
# 메니페시트 영역 <uses-permission android:name="android.permission.INTERNET"/>
# 안드로이드 영역 android:usesCleartextTraffic="true">

3. /android/app/src/build.gradle 설정 변경
# minSDKVersion 16 -> 17 로 변경

4. 소스 코드 변경하기
# 자동 생성되는 내용에서 Widget build(BuildContext context) 부분을 모두 제거하고 아래와 같이 입력
# url 부분에 원하는 web page address 를 기록하면 된다.
Widget build(BuildContext context) {
return Scaffold(
body: SafeArea(
child: WebView(
initialUrl: 'http://127.0.0.1/',
),),);}
}
728x90
반응형
사업자 정보 표시
사업자 등록번호 : -- | TEL : --
'Flutter, Android > Flutter 사용법' 카테고리의 다른 글
| Flutter App - Crawling (0) | 2021.07.16 |
|---|---|
| Android 관련 파일 형식 (0) | 2021.07.15 |
| Flutter App - Gradle 이란? (0) | 2021.07.13 |
| Flutter App 종료 확인 메시지 (0) | 2021.07.10 |
| Flutter App 페이지 관련 (0) | 2021.07.10 |





