| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- Read
- sensor
- compare
- stream
- mfc
- Gaussian
- Class
- UNO
- edge
- Contour
- subpixel
- APP
- Android
- Gradient
- Encapusulation
- flutter
- aduino
- file access
- wpf
- public
- SERIAL
- Unity
- atmega328
- digitalRead
- c++
- Filtering
- Pointer
- parameter
- memory
- Binary
Archives
- Today
- Total
폴크(FOLC)
Flutter App - 동일 Code Format 적용 본문
728x90
반응형
# 소스코드를 동일한 포멧으로 전환해주는 기능
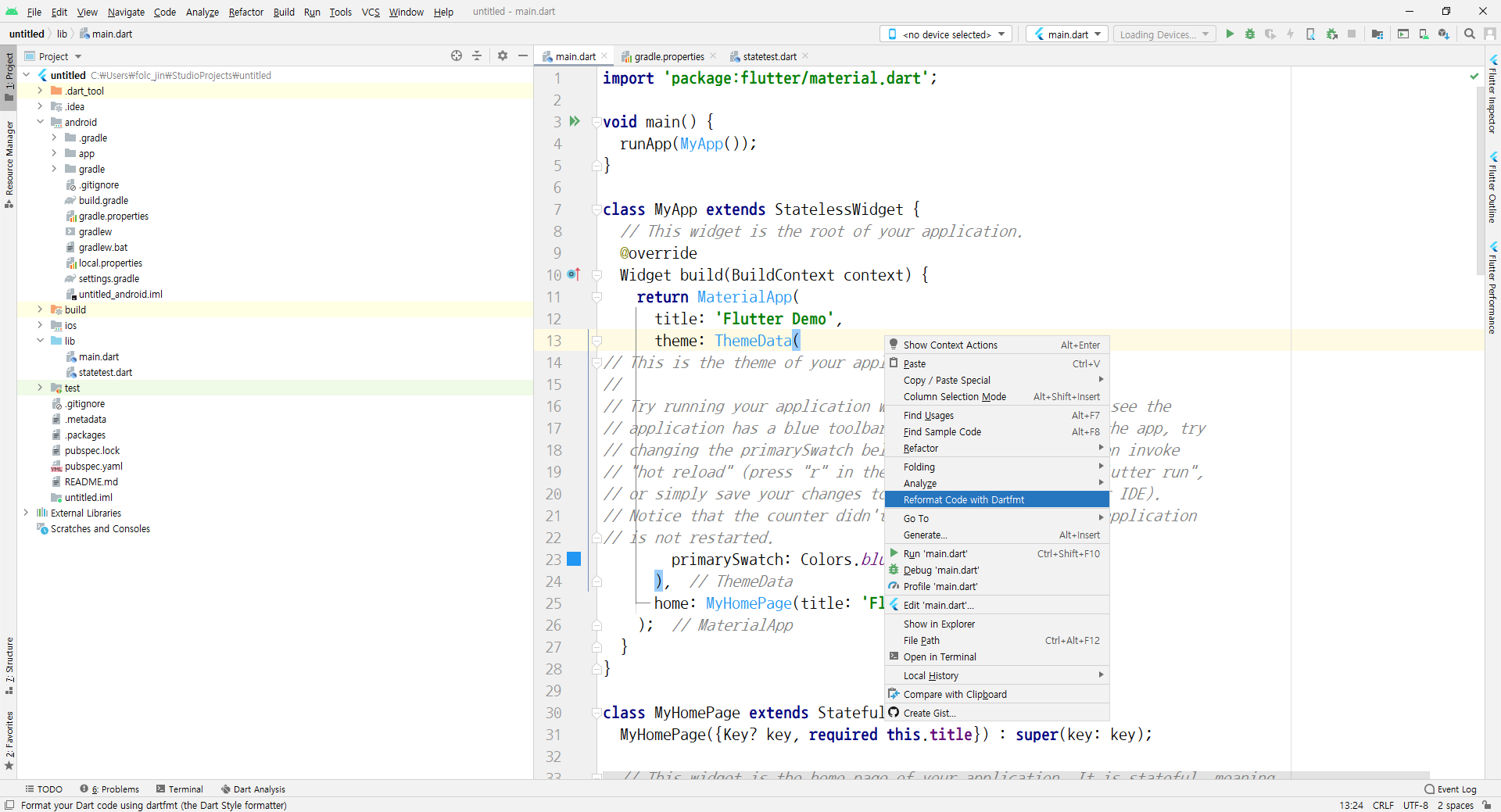
> 안드로이드 스튜디오 / IntelliJ IDEA : 코드에서 마우스 오른쪽 버튼을 클릭
- Reformat Code with dartfmt 선택

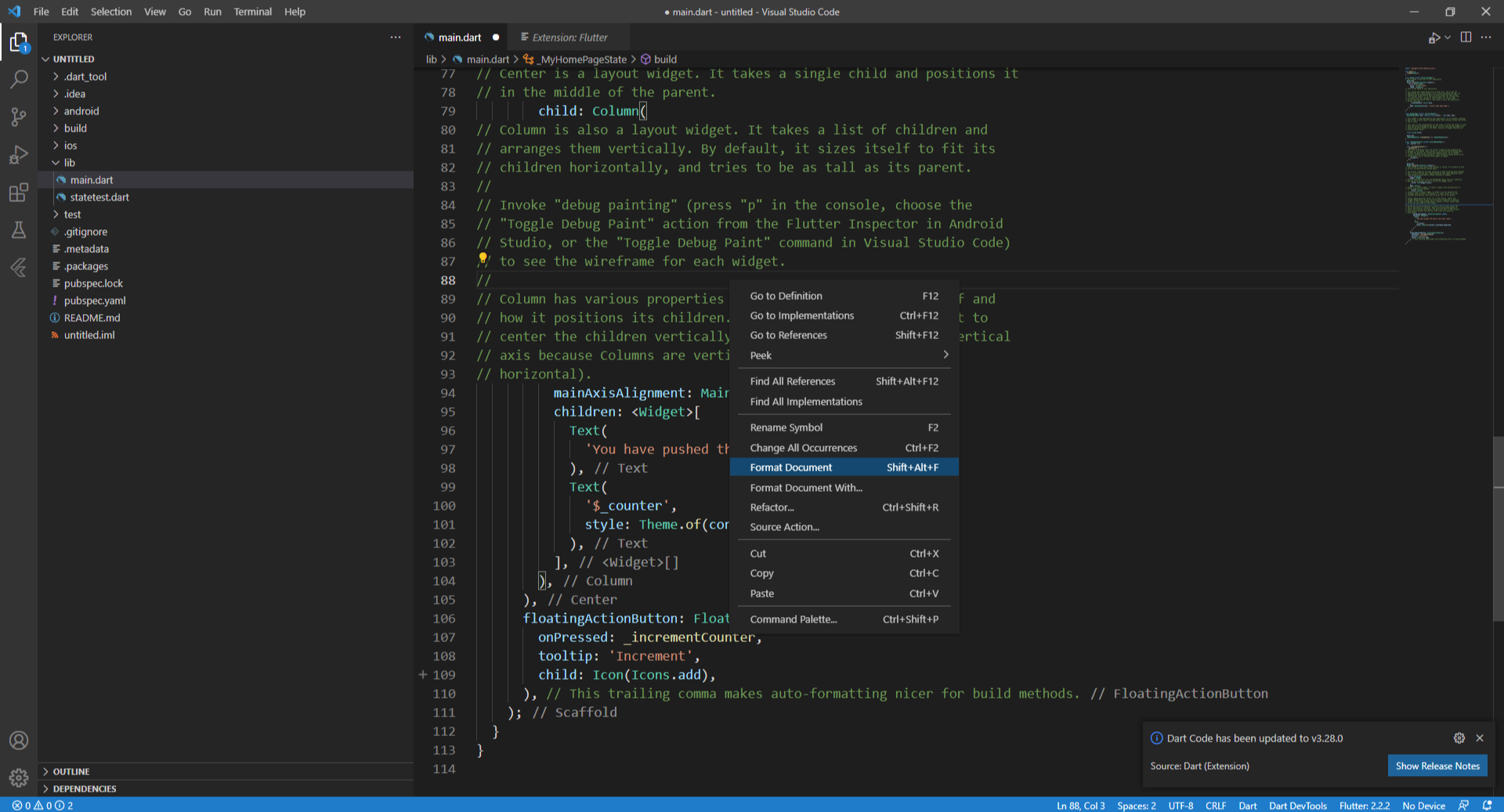
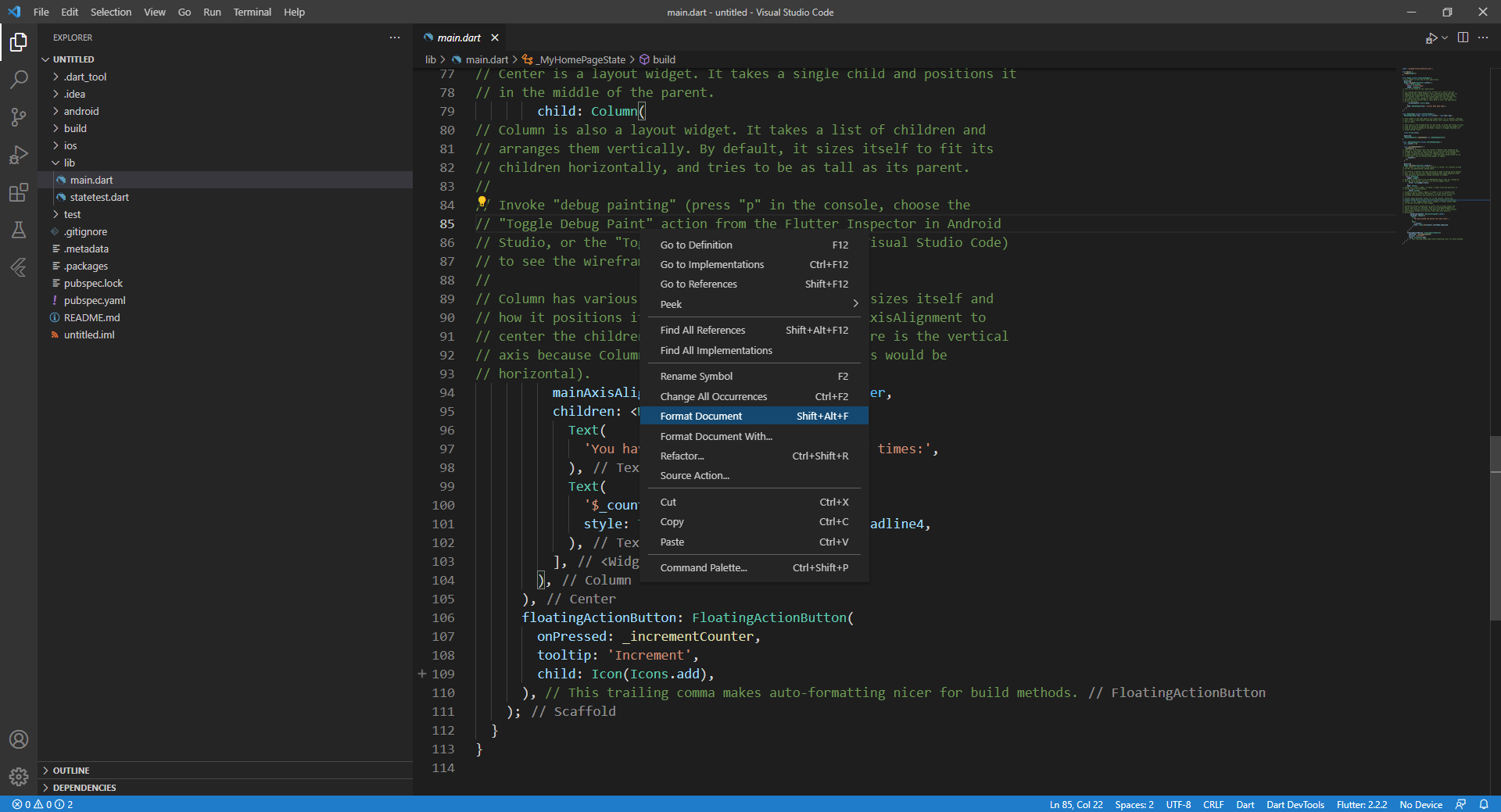
> 비쥬얼 스튜디오 코드 : 코드에서 마우스 오른쪽 버튼을 클릭
- Format Document 선택

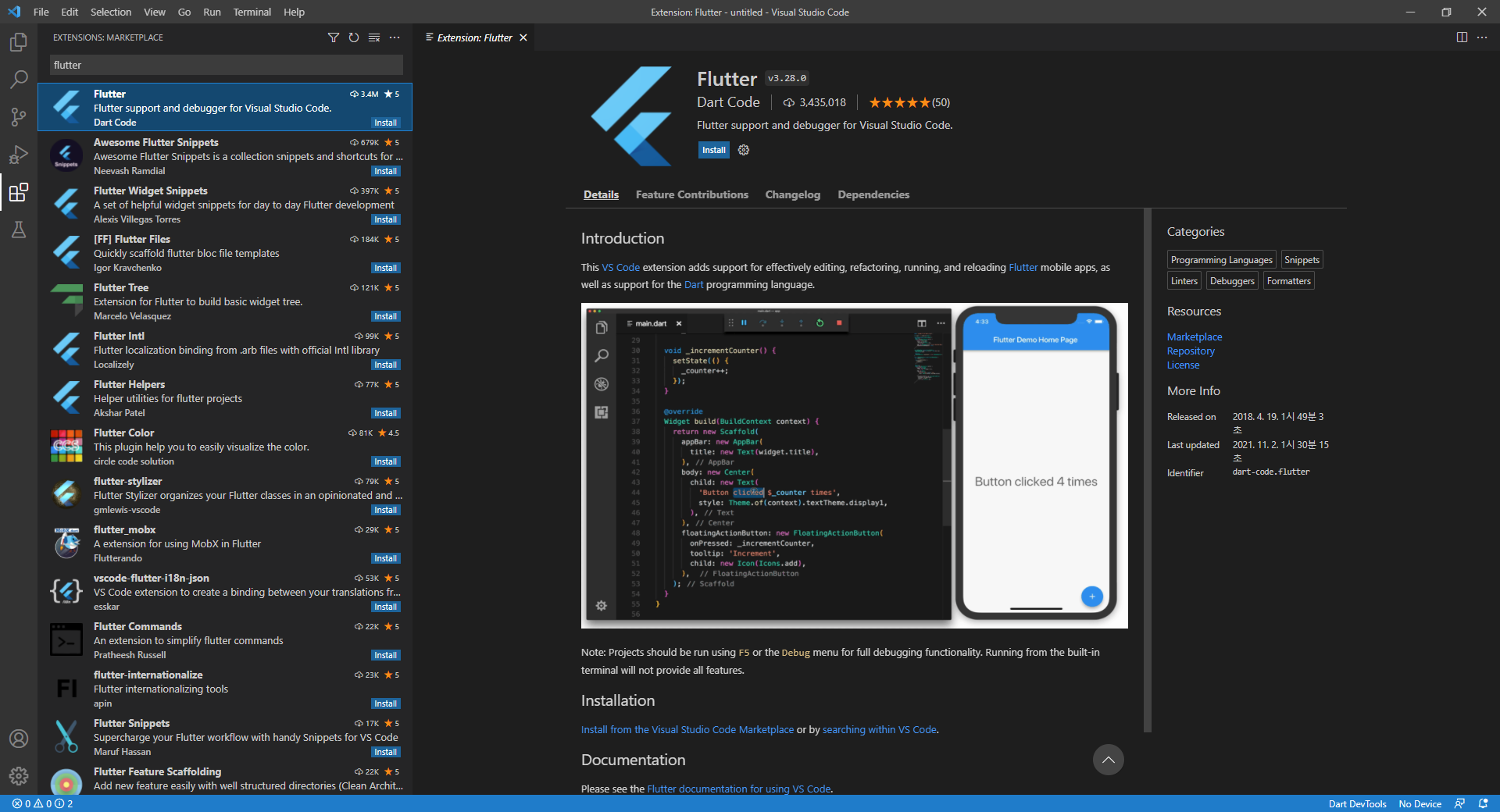
# 만약, Flutter/Dart 패키지가 설치 되어 있지 않다면 아래와 같이 표시 된다.

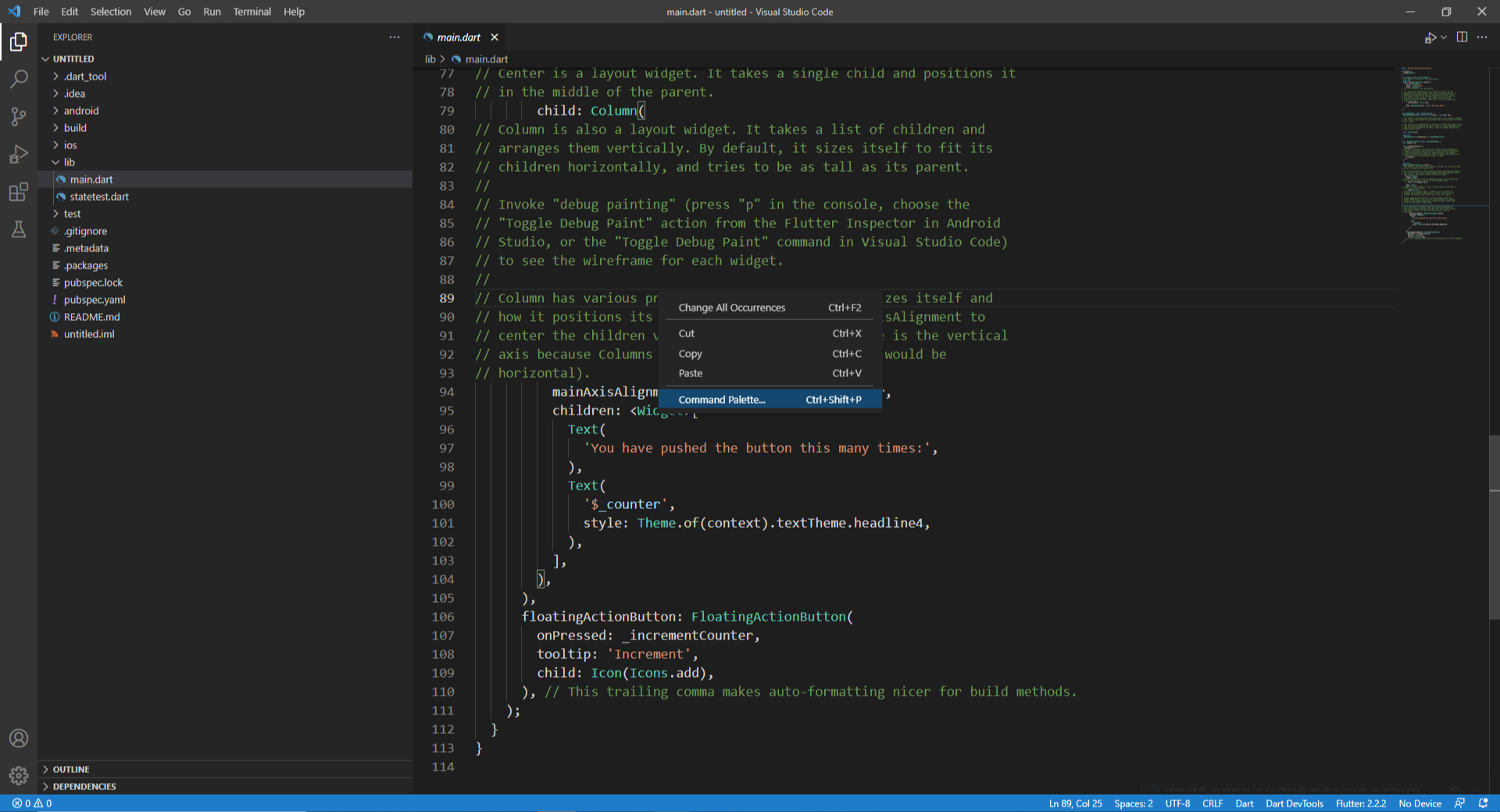
> 마우스 오른쪽 버튼을 클릭한 후 Command Palette ( 또는 CTRL + SHIFT + P )
- Format Document 선택

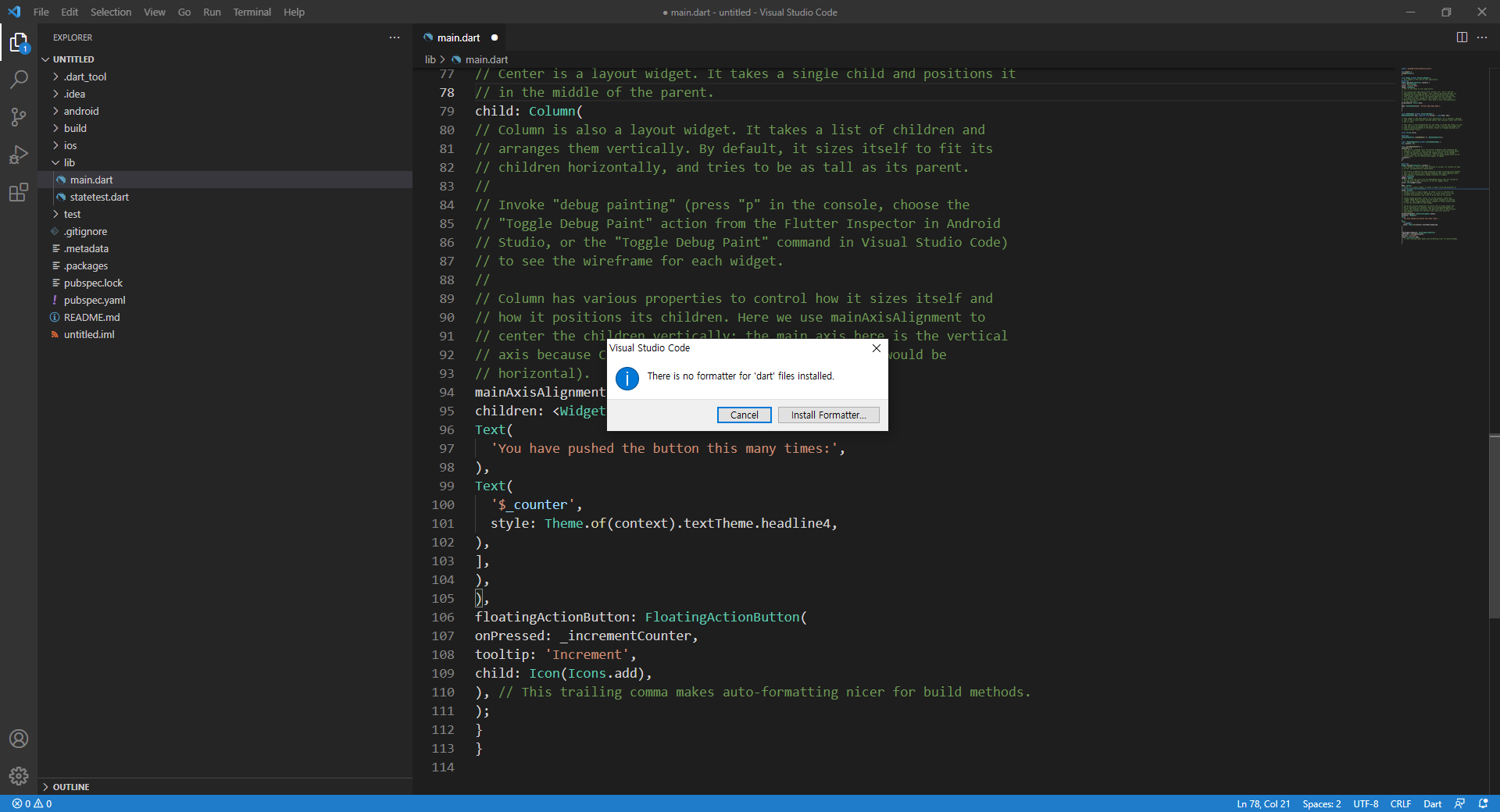
- 설치가 되어있지 않아서 아래과 같이 표시 된다. ( Install Formatter... 선택 )

- Flutter 패키지를 설치 한다. ( Dart 패키지는 통합으로 설치 된다. )

- 설치가 마무리되면 정상적으로 마우스 오른쪽 메뉴에 Format Document 가 표시 된다.

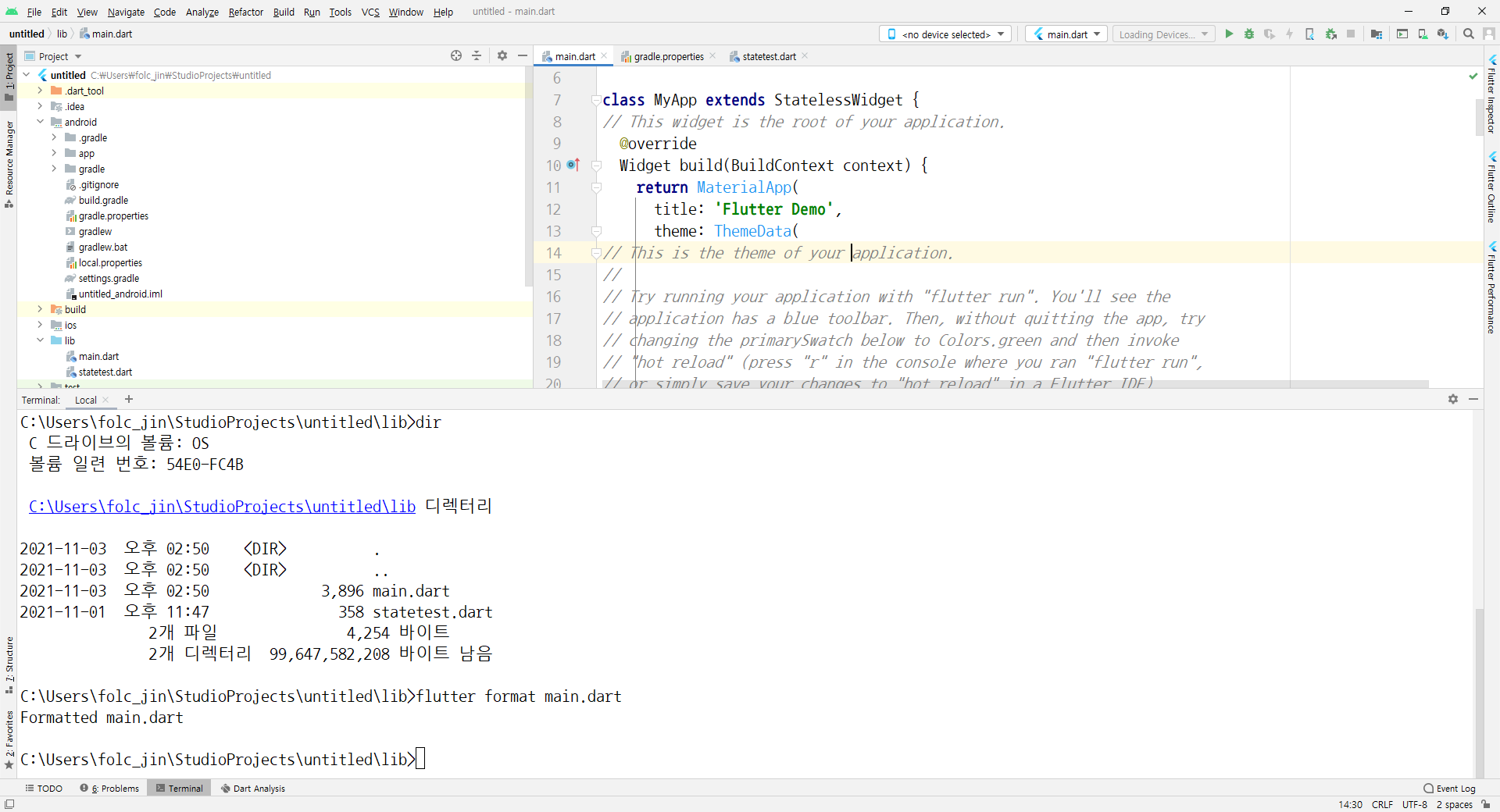
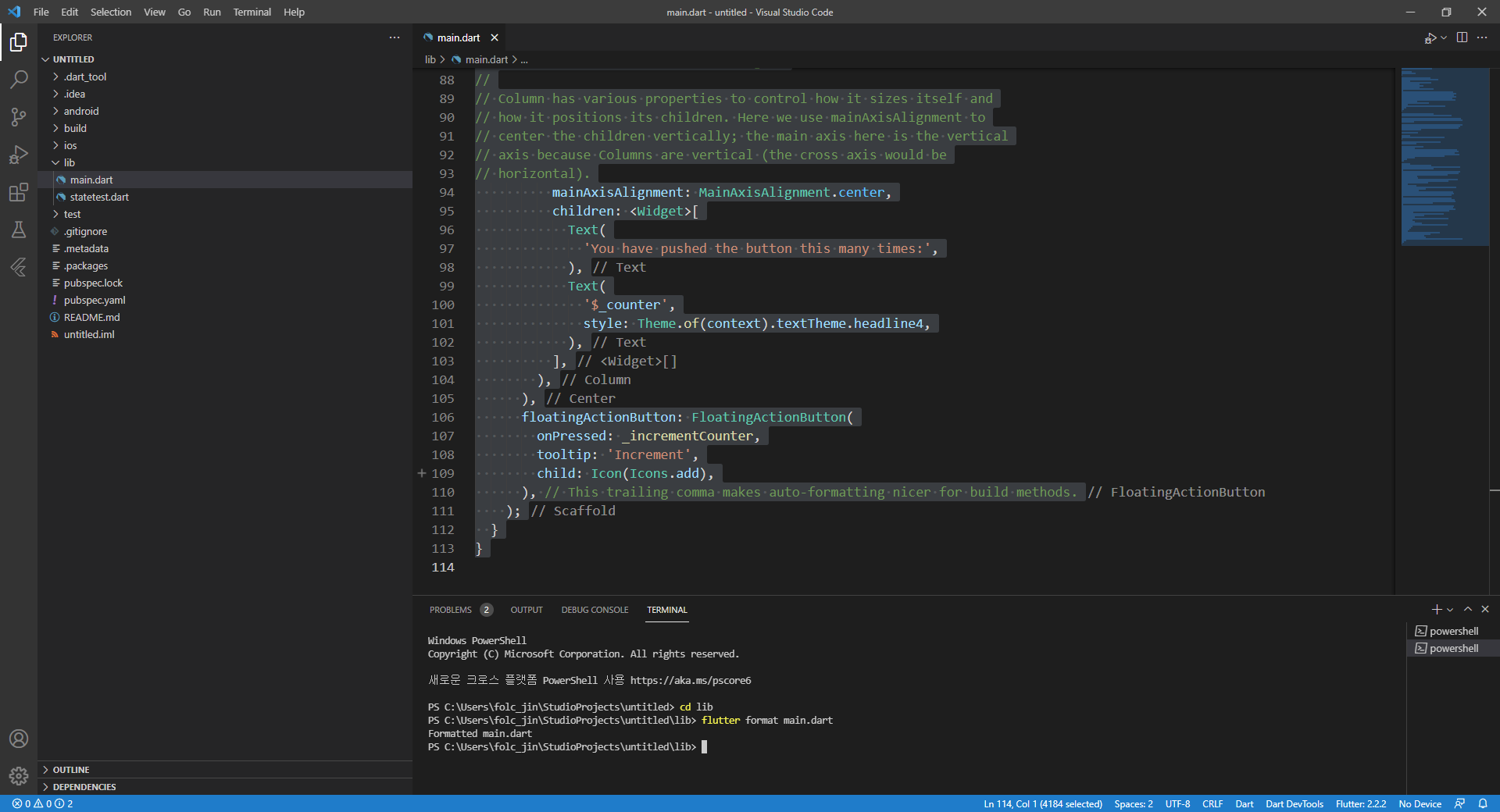
> 터미널 : flutter format 파일명 실행
- 파일 위치로 이동한 다음에 진행한다.


728x90
반응형
사업자 정보 표시
사업자 등록번호 : -- | TEL : --
'Flutter, Android > Flutter 사용법' 카테고리의 다른 글
| Android Studio - 개발 환경 구성(Portable) (0) | 2021.11.06 |
|---|---|
| Flutter App - 예외처리5 (0) | 2021.11.05 |
| Flutter App - 자주 이용 되는 툴 (0) | 2021.10.31 |
| Flutter App - 상태 관리 툴 - GetX (0) | 2021.10.30 |
| VS Code - 개발 환경 구성(Portable) (0) | 2021.10.29 |




