| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- Android
- sensor
- java
- SERIAL
- Barcode
- Encapusulation
- APP
- stream
- UNO
- parameter
- mfc
- aduino
- Overloading
- inheritance
- atmega328
- preprocessing
- Class
- flutter
- digitalRead
- Pointer
- Contour
- Unity
- public
- memory
- length
- file access
- wpf
- c++
- Read
- compare
- Today
- Total
폴크(FOLC)
WPF 테크닉 - Chart 그리기 ( WPFToolkit ) 본문
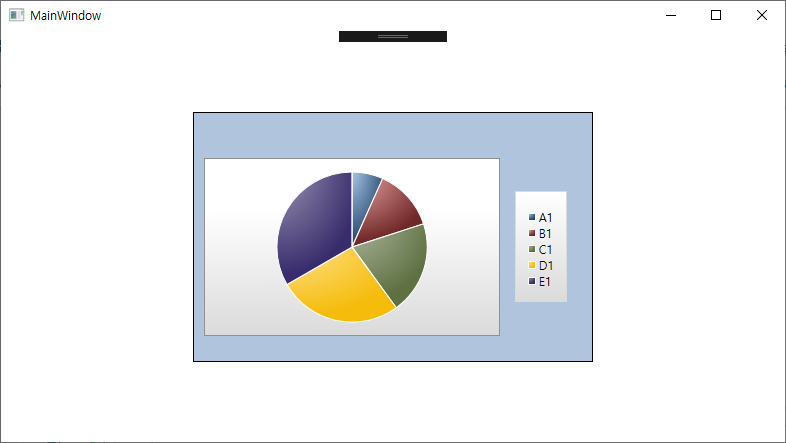
WPF 테크닉 - Chart 그리기 ( WPFToolkit )
folcjin 2021. 12. 3. 10:57# 데이터를 보고 직관적으로 빠르게 파악하여 판단하기 위함
# WPFToolkit 을 이용하는 방법
> 솔루션 참조에 추가
- System.Windows.Controls.DataVisualization.Toolkit.dll
- WPFToolkit.dll
> 아래 관련 파일은 특정 Package 에 묶여 있거나 별도로 찾아야 함.

> MainWindow.xaml 에 내용 추가
- xmlns:DVC="clr-namespace:System.Windows.Controls.DataVisualization.Charting;assembly=System.Windows.Controls.DataVisualization.Toolkit"
<Window ...
...
<Grid>
<DVC:Chart Canvas.Top="80" Canvas.Left="10" Name="mcChart" Width="400" Height="250" Background="LightSteelBlue">
<DVC:Chart.Series>
<DVC:PieSeries Title="Experience" IndependentValueBinding="{Binding Path=Key}" DependentValueBinding="{Binding Path=Value}">
</DVC:PieSeries>
</DVC:Chart.Series>
</DVC:Chart>
</Grid>
</Window>
> MainWindow.xaml.cs 파일에 데이터 값 추가
- ((PieSeries)mcChart.Series[0]).ItemsSource = new KeyValuePair<string, int>[]{
new KeyValuePair<string, int>("A1", 5),
new KeyValuePair<string, int>("B1", 10),
new KeyValuePair<string, int>("C1", 15),
new KeyValuePair<string, int>("D1", 20),
new KeyValuePair<string, int>("E1", 25) };

'C#, WF, WPF(.NET) > C#, WF, WPF(.NET) 테크닉' 카테고리의 다른 글
| C# 테크닉 - 파일 제어( CSV format ) (0) | 2021.12.04 |
|---|---|
| WPF 테크닉 - Chart 그리기 ( LiveCharts ) (0) | 2021.12.03 |
| C# 테크닉 - 통신 Socket ( Client ) (0) | 2021.12.01 |
| C# 테크닉 - 파일 제어( BIN format ) (0) | 2021.11.30 |
| C# 테크닉 - 파일 제어( INI format ) (0) | 2021.11.29 |





