| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- sensor
- Class
- Android
- atmega328
- aduino
- Read
- parameter
- Encapusulation
- Binary
- memory
- flutter
- APP
- stream
- compare
- Gradient
- public
- Pointer
- UNO
- subpixel
- file access
- SERIAL
- Contour
- wpf
- digitalRead
- c++
- Gaussian
- Filtering
- Unity
- edge
- mfc
- Today
- Total
폴크(FOLC)
Flutter App - first work 본문
# first work
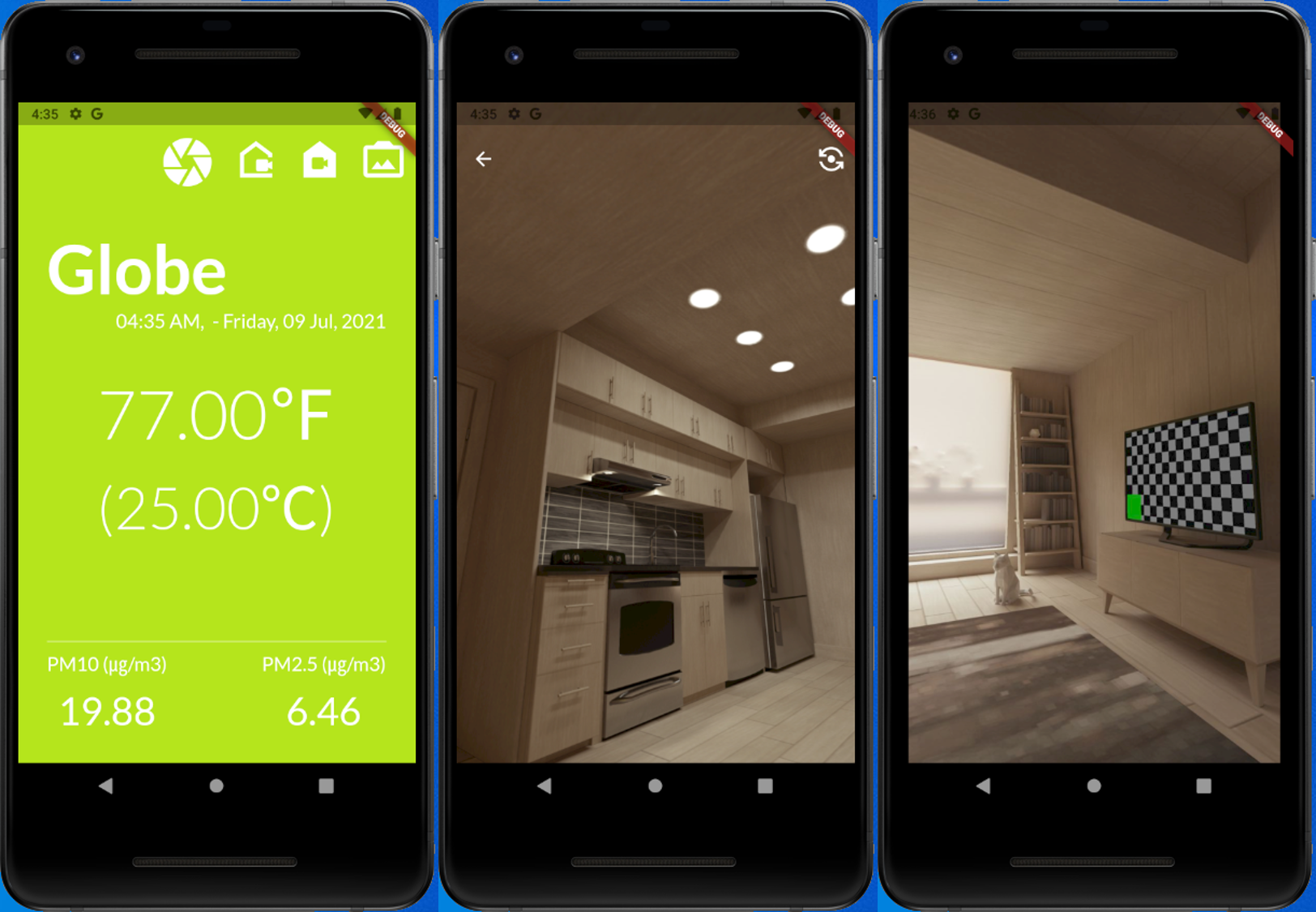
> Weather, Air Condition, Camera

1. Weather
# 무료 사이트 이용 - http://api.openweathermap.org
import 'package:http/http.dart' as http;
String url_weather = 'http://api.openweathermap.org/data/2.5/weather?lat=$dPosX&lon=$dPosY&appid=$apiKey&units=metric';
http.Response response = await http.get(url_weather);
if (response.statusCode == res_ok) return jsonDecode(response.body);
2. Air Condition
# 무료 사이트 이용 - http://api.openweathermap.org
import 'package:http/http.dart' as http;
String url_airCond = 'http://api.openweathermap.org/data/2.5/air_pollution?lat=$dPosX&lon=$dPosY&appid=$apiKey';
http.Response response = await http.get(url_airCond);
if (response.statusCode == res_ok) return jsonDecode(response.body);
3. Camera module
# Flutter dev 에서 제공하는 소스 코드 이용
import 'package:camera/camera.dart';
cameras = await availableCameras();
CameraController _cameraController = CameraController(cameras[_cameraIndex], ResolutionPreset.veryHigh);
_cameraController.initialize();
await _cameraController.takePicture();
'Flutter, Android > Flutter 사용법' 카테고리의 다른 글
| Flutter App 종료 확인 메시지 (0) | 2021.07.10 |
|---|---|
| Flutter App 페이지 관련 (0) | 2021.07.10 |
| Flutter 샘플 프로젝트 실행 테스트 (0) | 2021.06.23 |
| Android Studio - SDK Manager 설치 (0) | 2021.06.23 |
| Android Studio - AVD Manager 설치 (0) | 2021.06.23 |




