| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- stream
- Gradient
- Filtering
- Gaussian
- Read
- file access
- Class
- Contour
- compare
- mfc
- subpixel
- sensor
- Encapusulation
- Binary
- c++
- edge
- UNO
- Pointer
- Android
- public
- atmega328
- SERIAL
- APP
- flutter
- parameter
- Unity
- wpf
- memory
- digitalRead
- aduino
Archives
- Today
- Total
폴크(FOLC)
Unity - 버튼에 이미지 표시 본문
728x90
반응형
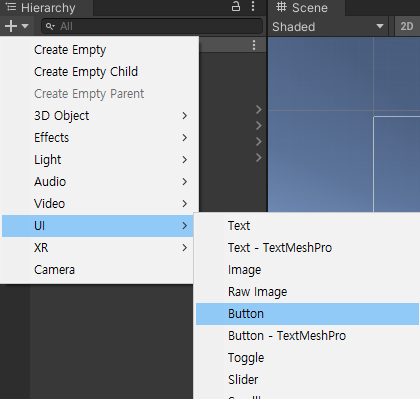
# Hierarchy 에 Button 을 추가 한다.
> Text 가 추가된 부분을 제거 한다.

# Project 폴더안에 Assets 에 JPG 파일을 추가 한다.
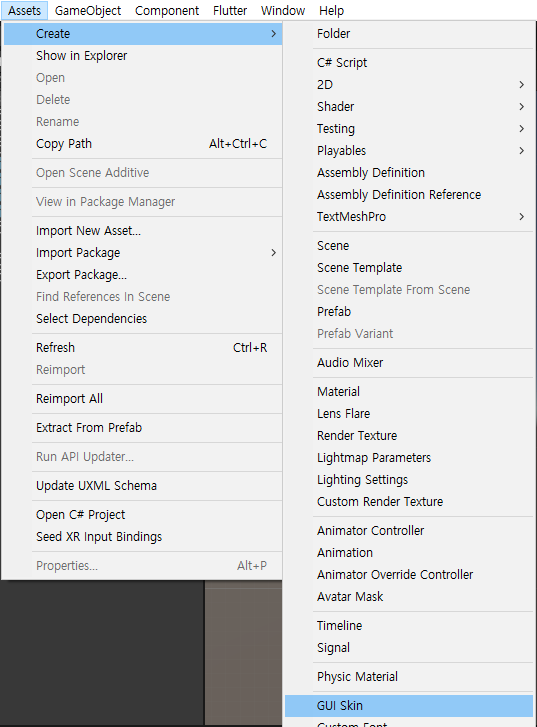
> Assets -> Create -> GUI Skin 을 선택한다.

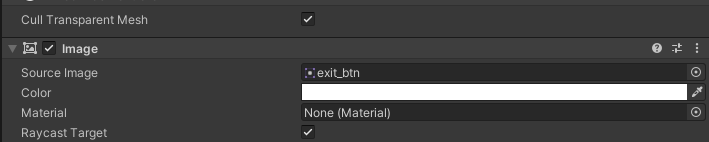
# Canvas - Button 을 선택한다.
> Project 폴더 안에 Assets 에 추가한 이미지를 Drag & Drop 하여 연결시킨다.

# 이미지의 특징 변경
> Texture Type 을 Sprite (2D and UI) 로 설정한다.

728x90
반응형
사업자 정보 표시
사업자 등록번호 : -- | TEL : --
'Unity > Unity 사용법' 카테고리의 다른 글
| Unity - Android 연동 ( Message to Flutter ) (0) | 2021.08.28 |
|---|---|
| Unity S/W - 예외처리3 (0) | 2021.08.17 |
| Unity S/W - 예외처리2 (0) | 2021.08.17 |
| Unity S/W - 예외처리1 (0) | 2021.08.06 |
| Unity - Android 연동 ( AR 테스트 ) (0) | 2021.07.09 |




