| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- Read
- edge
- Pointer
- Binary
- stream
- public
- subpixel
- parameter
- Class
- compare
- SERIAL
- Android
- sensor
- aduino
- Filtering
- Encapusulation
- UNO
- atmega328
- c++
- Gradient
- APP
- mfc
- memory
- file access
- Contour
- Gaussian
- flutter
- wpf
- Unity
- digitalRead
Archives
- Today
- Total
폴크(FOLC)
앱 인벤터 - 사용법 본문
728x90
반응형
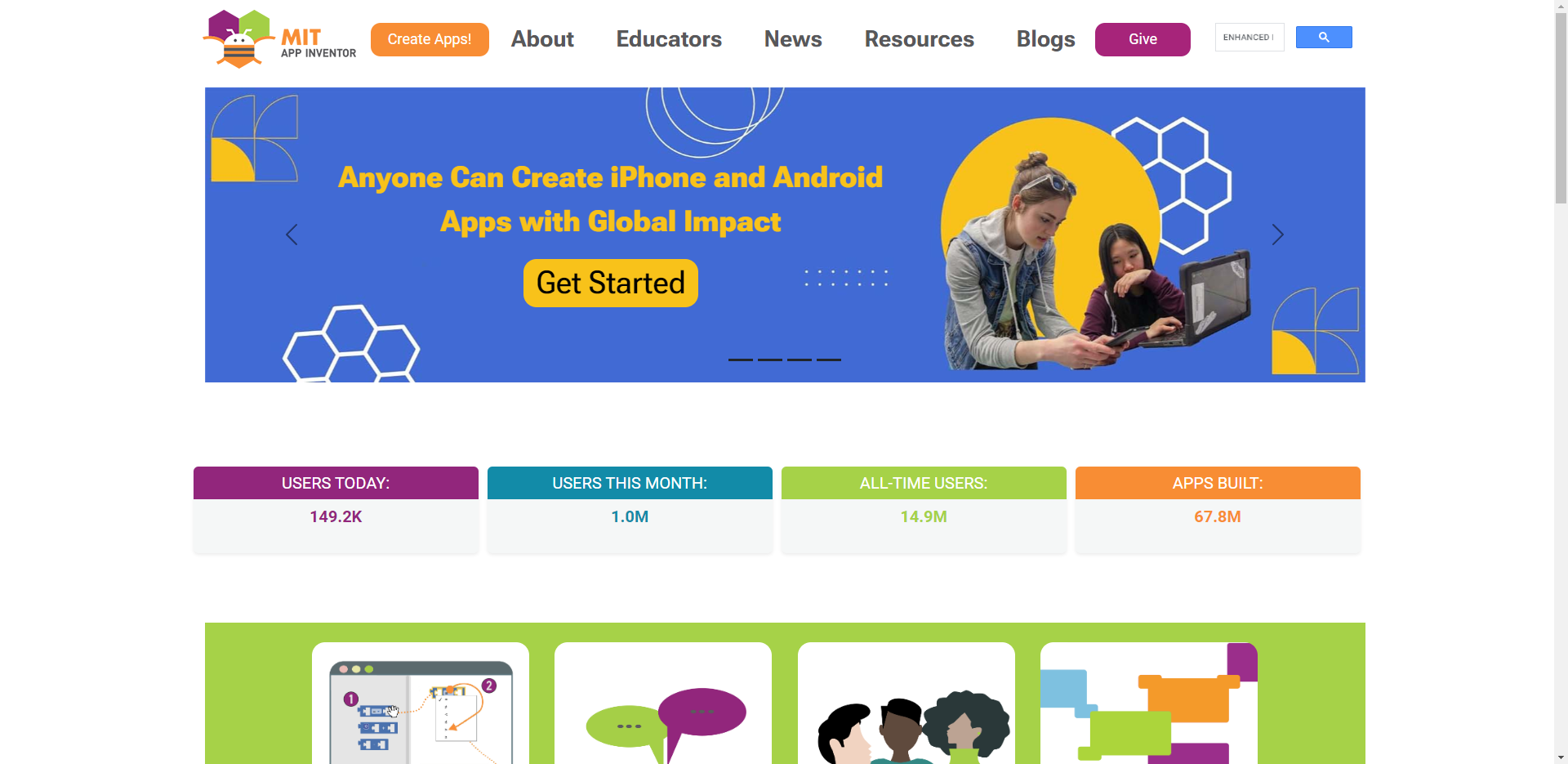
# https://appinventor.mit.edu/ 접속
> Create Apps! 클릭

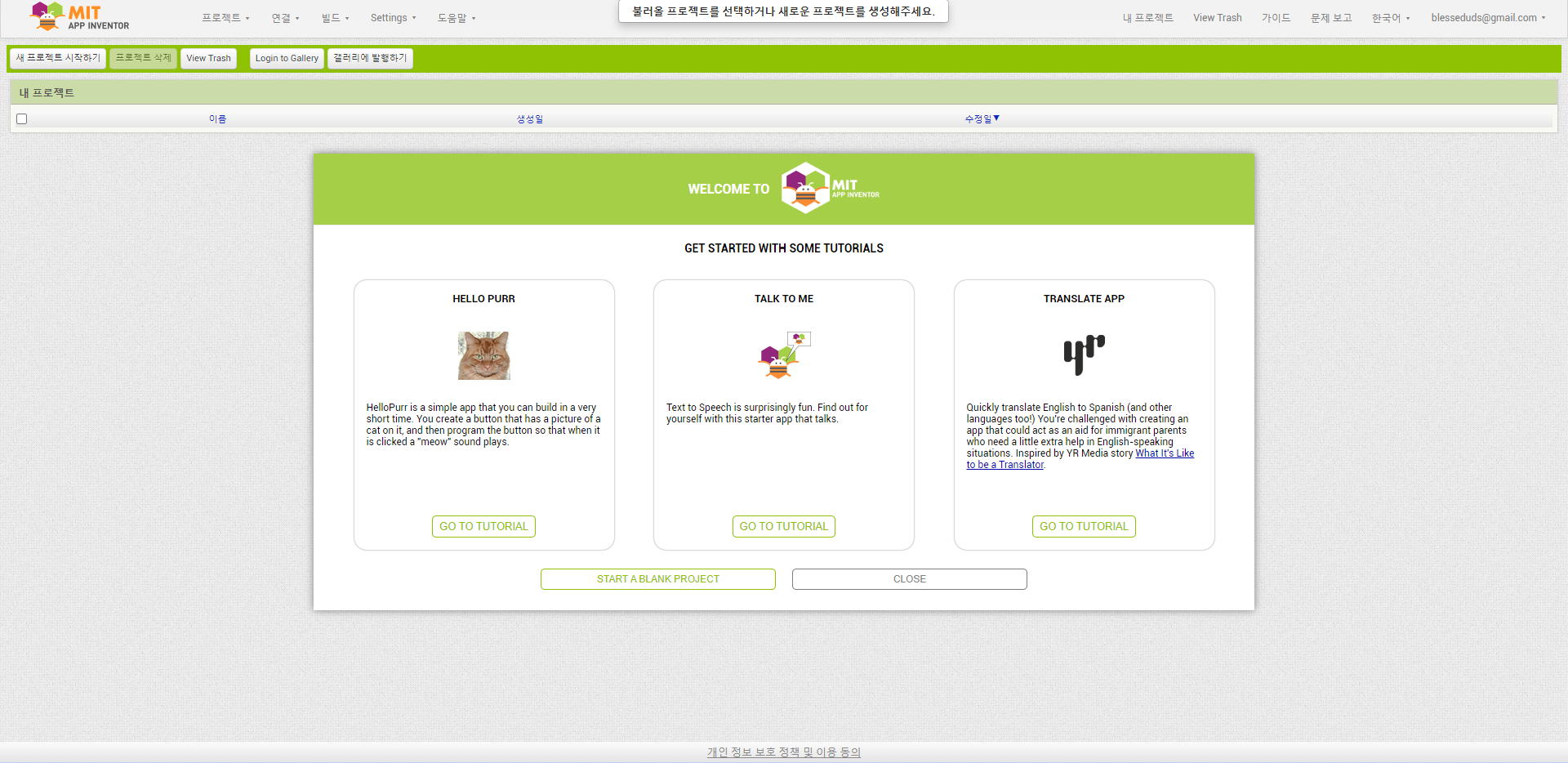
# 튜토리얼은 SKIP
> CLOSE 클릭

# 새 프로젝트 시작하기
> 프로젝트 이름을 입력하고 확인

> 자동으로 화면전환

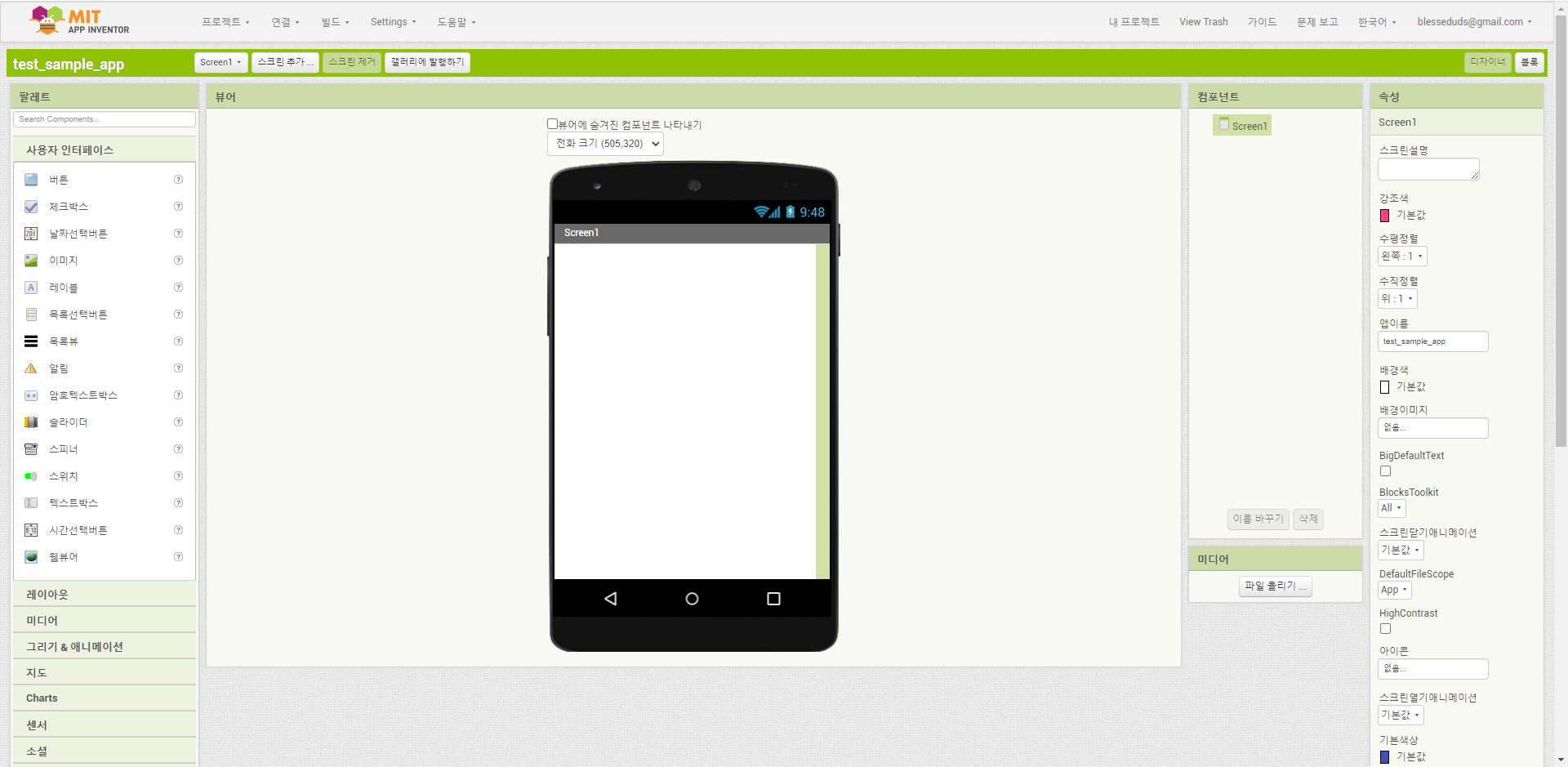
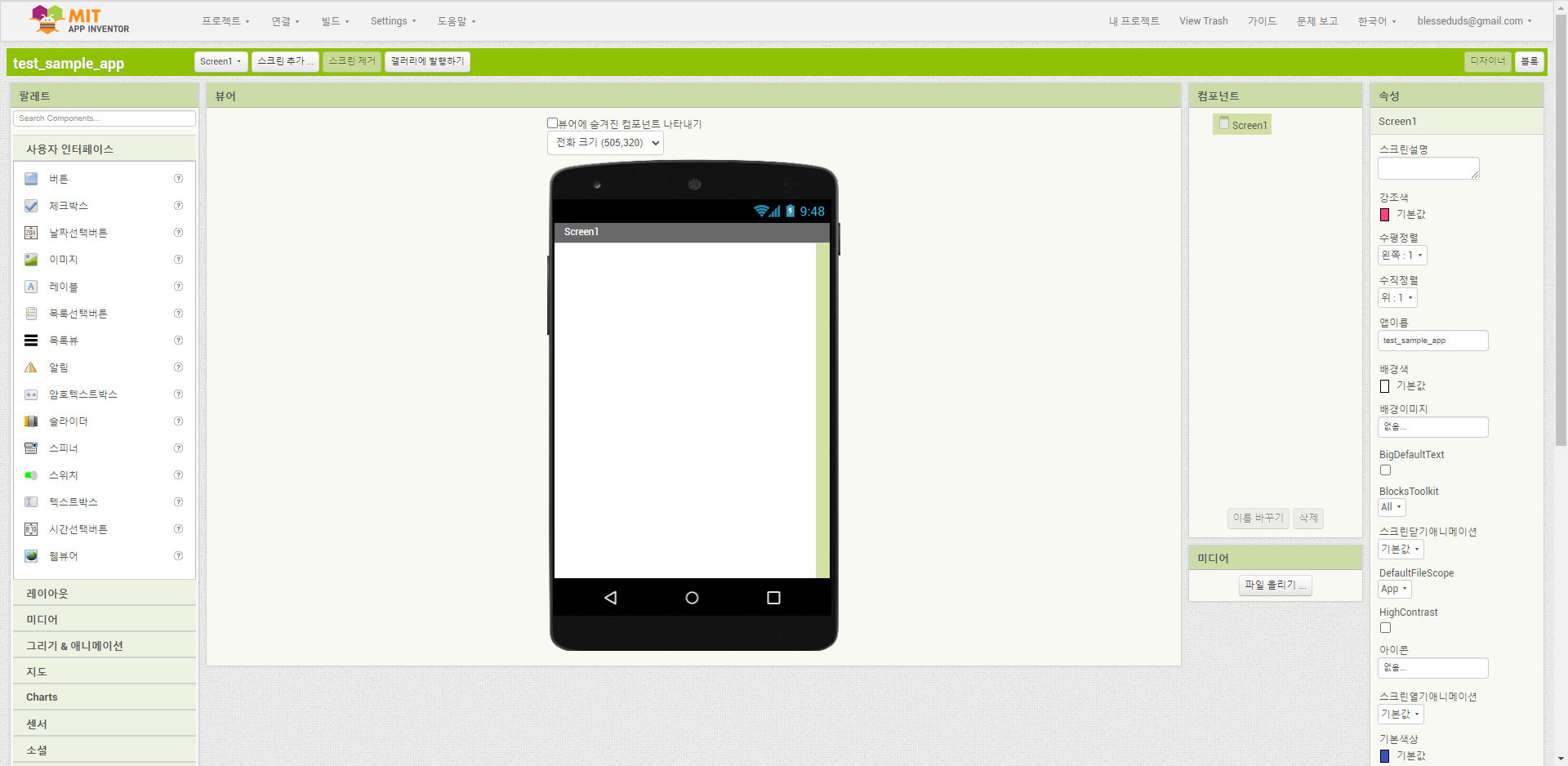
# Screen1 : 최상위 화면
# 스크린 추가 : Screen2 ~ 이상으로 화면을 추가 가능
# 디자이너 : 뷰어에 보이는 화면에 그림 그리듯이 Controls 을 끌어놓는 형태를 제공하는 공간
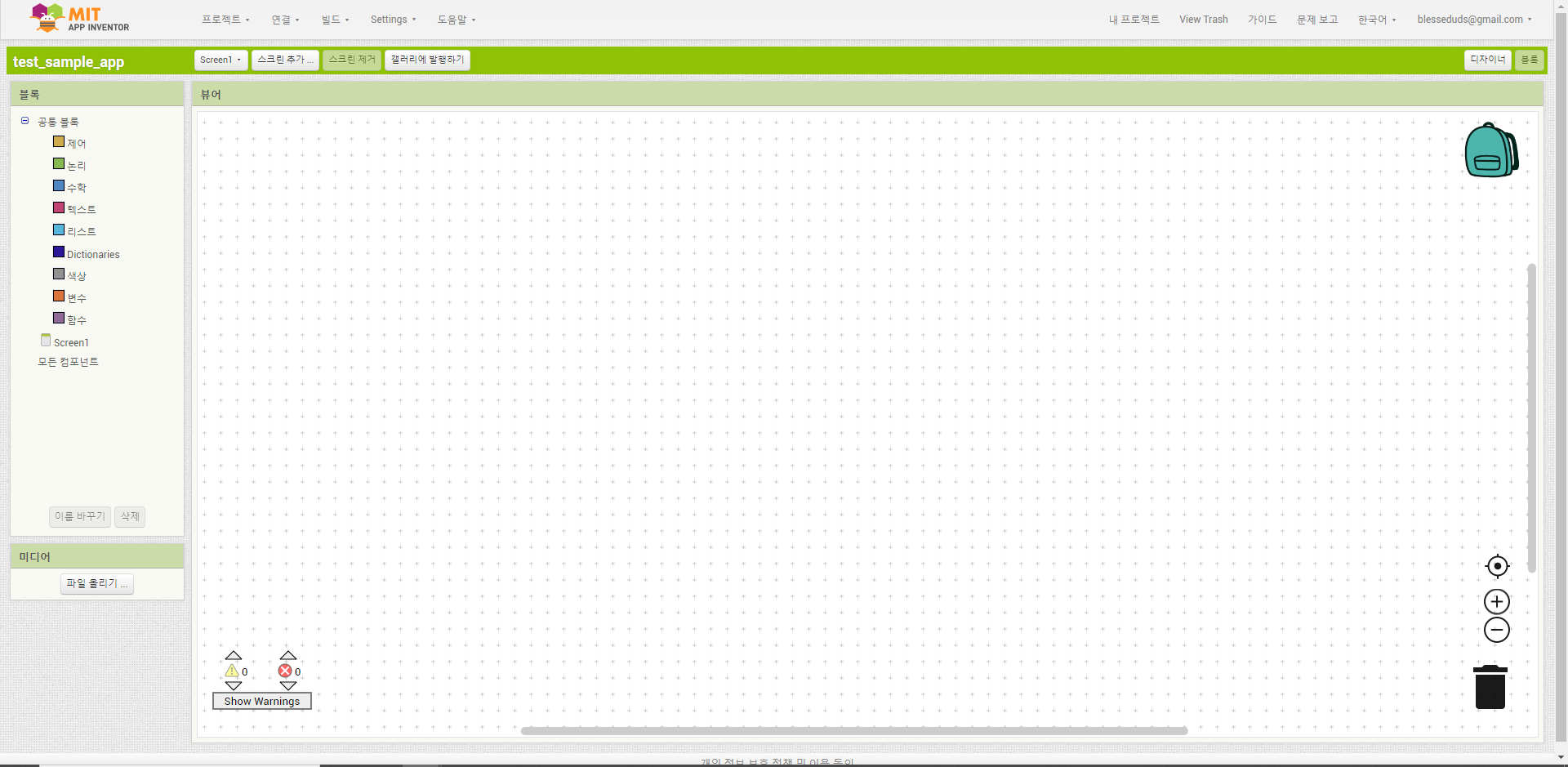
# 블록 : 현재 화면에서 뷰어에 끌어 놓은 Controls 에게 기능을 부여하는 공간
# 사용자 인터페이스 : App 에서 이용가능한 Controls
# 뷰어 : 휴대폰에 보여지는 형태를 가상으로 표현 시켜줌 ( 휴대폰과 다를 수 있음 )
# 컴포넌트 : App 에 표시되는 화면에서 이용하는 Control 들의 순서를 표기
# 미디어 : 추가되는 파일 (이미지, 음원 등등)
# 속성 : 뷰어에 표시되는 Control 들의 옵션을 설정
# 다지이너와 블록은 동일한 화면의 내용을 표시하는 방법을 다르게 하고 있으며 각 영역별로 작업하는 방식이 다름
> 디자이너 : 사용자 인터페이스를 Drag & Drop 형태로 연동
> 블록 : 노코드 형태로 자세한 기능을 부여하는 형태로 연동
# 디자이너

# 블록

728x90
반응형
사업자 정보 표시
사업자 등록번호 : -- | TEL : --
'Flutter, Android' 카테고리의 다른 글
| 앱 인벤터 - 알림 (0) | 2022.10.11 |
|---|---|
| 앱 인벤터 - 변수 전달 (0) | 2022.10.07 |
| 앱 인벤터 - 변수 생성 (0) | 2022.10.06 |
| 앱 인벤터 - 컨트롤들 (0) | 2022.10.06 |
| 앱 인텐터란? (0) | 2022.10.04 |




