| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- public
- UNO
- digitalRead
- SERIAL
- Android
- Gradient
- memory
- Encapusulation
- Read
- sensor
- parameter
- wpf
- mfc
- Unity
- c++
- subpixel
- compare
- Class
- aduino
- APP
- Binary
- Filtering
- stream
- atmega328
- file access
- edge
- Gaussian
- flutter
- Contour
- Pointer
Archives
- Today
- Total
폴크(FOLC)
앱 인벤터 - 변수 생성 본문
728x90
반응형
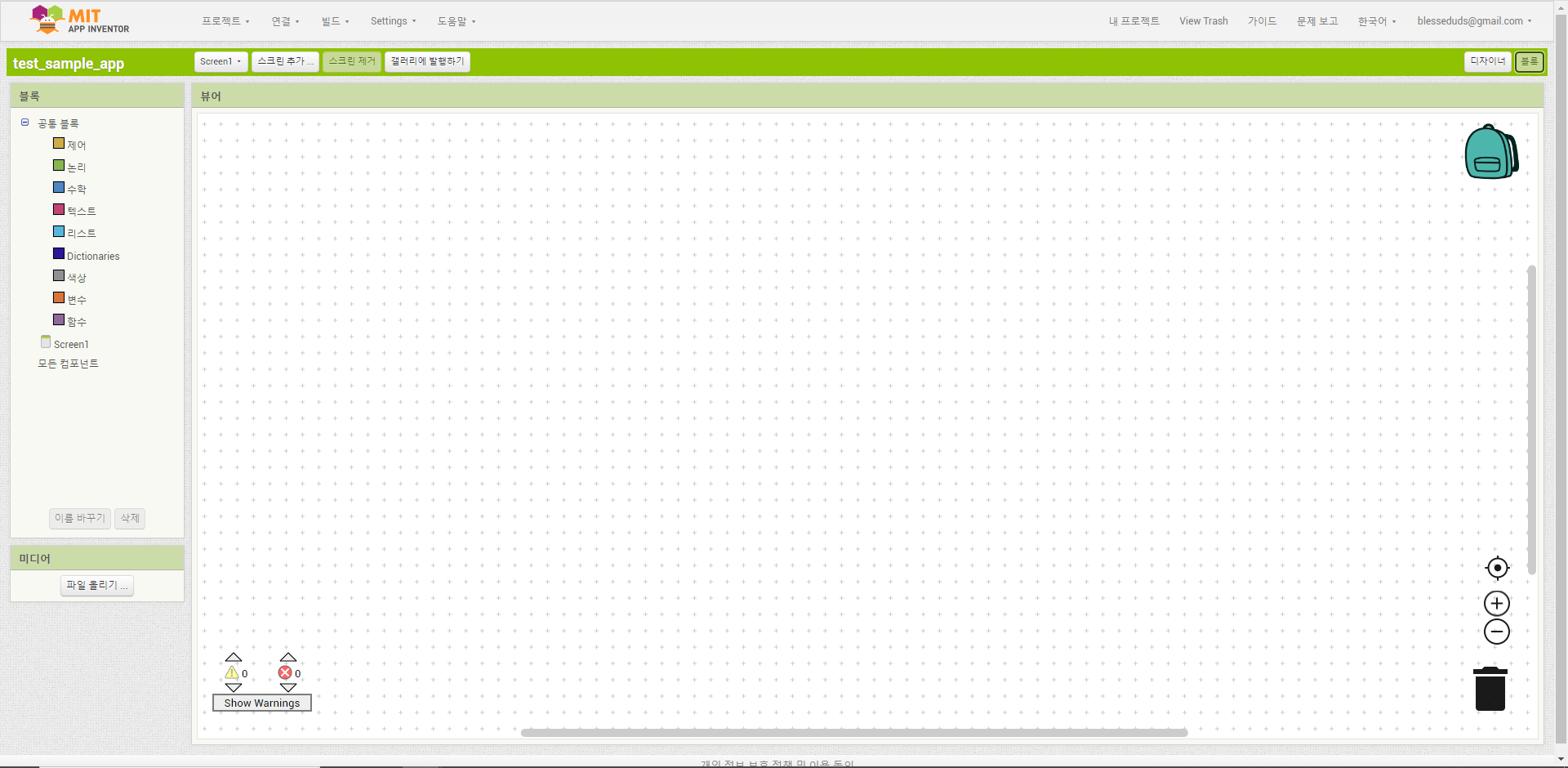
# 디자이너에서 설계한 화면에 배치되어 있는 컨트롤들을 이용해서 구체적인 기능을 구현

> 화면 우측에 "블록" 버튼을 누르면 선택되어 있는 화면(Screen1)에 대해서 기능을 작성한다.
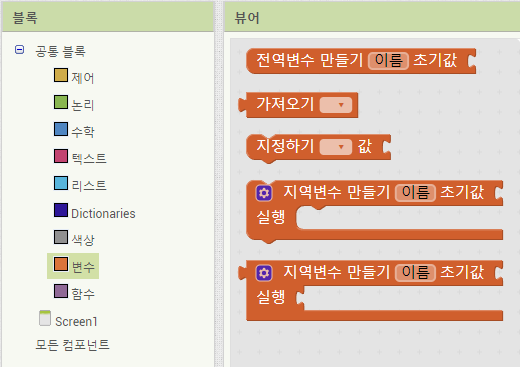
# 변수
> 지역 변수 : 함수 안에서 생성/삭제 되고 가변적으로 값을 관리 하는 공간
> 전역 변수 : 화면 안에서 생성/삭제 되고 가변적으로 값을 관리 하는 공간

> 변수의 사용범위를 고려해서 생성한다. ( 대형 프로젝트가 아닌 경우에는 전역 변수로 관리 해도 무방한 듯 )
# 전역 변수 생성
> "변수 - 전역변수 만들기" 화면에 Drag & Drop ( 초기값은 0으로 자동 설정되지만 되도록이면 값을 할당 하도록 한다. )
> "수학 - 0" 화면에 Drag & Drop 하는데 "전역변수 만들기 초기값" 옆에 붙여준다. ( 초기값 설정 가능 )
- 변수에 이름을 설정 가능 ( 설정하지 않으면 자동으로 기본값 "이름" 으로 설정됨 )

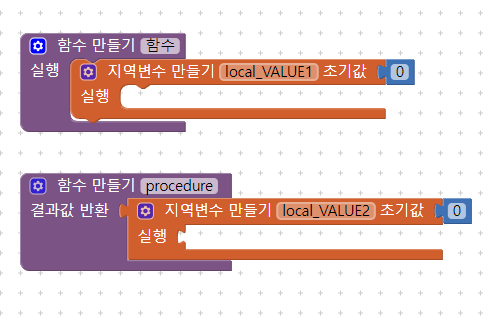
# 지역 변수 생성
> "변수 - 지역변수 만들기" 화면에 Drag & Drop ( 초기값은 0으로 자동 설정되지만 되도록이면 값을 할당 하도록 한다. )
> "수학 - 0" 화면에 Drag & Drop 하는데 "지역변수 만들기 초기값" 옆에 붙여준다. ( 초기값 설정 가능 )
- 변수에 이름을 설정 가능 ( 설정하지 않으면 자동으로 기본값 "이름" 으로 설정됨 )

728x90
반응형
사업자 정보 표시
사업자 등록번호 : -- | TEL : --
'Flutter, Android' 카테고리의 다른 글
| 앱 인벤터 - 알림 (0) | 2022.10.11 |
|---|---|
| 앱 인벤터 - 변수 전달 (0) | 2022.10.07 |
| 앱 인벤터 - 컨트롤들 (0) | 2022.10.06 |
| 앱 인벤터 - 사용법 (0) | 2022.10.05 |
| 앱 인텐터란? (0) | 2022.10.04 |




