| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- sensor
- public
- flutter
- Binary
- atmega328
- Filtering
- Unity
- APP
- digitalRead
- Read
- Pointer
- parameter
- c++
- Contour
- UNO
- Gaussian
- wpf
- Android
- memory
- Class
- aduino
- Gradient
- SERIAL
- file access
- compare
- Encapusulation
- edge
- stream
- subpixel
- mfc
Archives
- Today
- Total
폴크(FOLC)
앱 인벤터 - 컨트롤들 본문
728x90
반응형
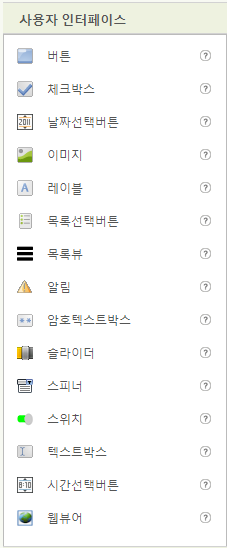
# 사용자 인터페이스

> 각 컨트롤 마다 이벤트를 속성에서 설정이 가능하며 Drag & Drop 으로 "디자이너"에서 화면에 위치시킬 수 있다.
- 버튼 : 누르는 Event 를 발생, 체크박스/스위치 : 선택 Event 를 발생, 이미지 : 그림 표시, 레이블 : 글자 표시
- 알림 : 확인/취소 설정 Event 발생, 슬라이더 : 상태 조절, 텍스트 박스 : 글자 입/출력
# 레이아웃

> 화면에 특별한 위치에 또는 규칙을 적용해서 배치할 수 있도록 도와준다.
- 수평 배치 : 가로로 컨트롤 배치, 수직 배치 : 세로로 컨트롤 배치
- 스크롤가능 : 좌/우/상/하 스크롤링 가능
- 표형식배치 : 격자 모양으로 컨트롤 배치
# 미디어

> "디자이너"에서 Drag & Drop 하면 화면 하단에 추가 되고 "블록" 에서 제어 가능하다.
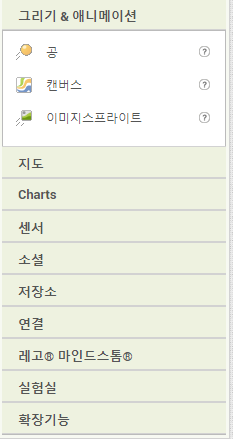
# 나머지

> 그림을 그리는 도구로 캔버스에 포함되어 동작한다 ( 공, 이미지스프라이트 )
> 다른 컨트롤들도 자세한 내용은 설명하지 않지만 "디자이너"에서 Drag & Drop 후에 속성에서 설정하거나 "블록"에서 제어 가능하다.
728x90
반응형
사업자 정보 표시
사업자 등록번호 : -- | TEL : --
'Flutter, Android' 카테고리의 다른 글
| 앱 인벤터 - 알림 (0) | 2022.10.11 |
|---|---|
| 앱 인벤터 - 변수 전달 (0) | 2022.10.07 |
| 앱 인벤터 - 변수 생성 (0) | 2022.10.06 |
| 앱 인벤터 - 사용법 (0) | 2022.10.05 |
| 앱 인텐터란? (0) | 2022.10.04 |




