| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- Read
- Android
- Unity
- Filtering
- Encapusulation
- edge
- Contour
- SERIAL
- flutter
- subpixel
- c++
- APP
- wpf
- file access
- compare
- parameter
- digitalRead
- Pointer
- mfc
- memory
- Gradient
- Class
- UNO
- Binary
- public
- stream
- sensor
- atmega328
- aduino
- Gaussian
Archives
- Today
- Total
폴크(FOLC)
앱 인벤터 - 변수 전달 본문
728x90
반응형
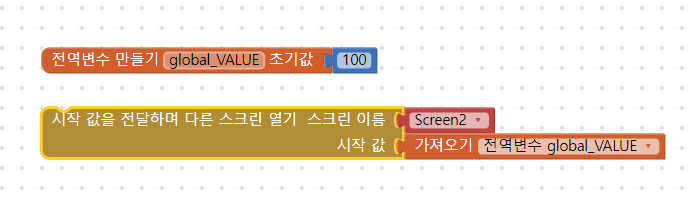
# Screen1 에서 생성된 데이터를 ScreenX~ 로 연동하는 방법
> 전달하기 원하는 데이터를 생성하고 "변수-가져오기" 를 연결 한다.

# 데이터의 값이 여러개인 경우에는
> 리스트를 이용하여 생성하고 "변수-가져오기" 를 연결 한다.

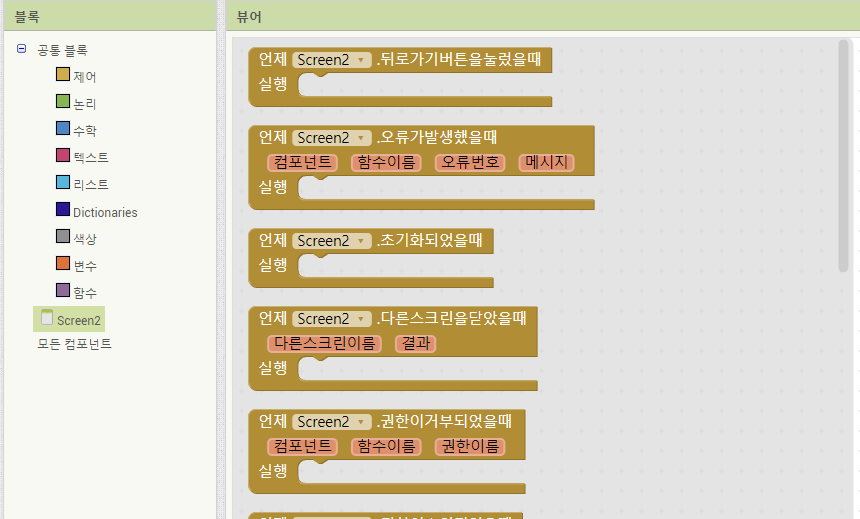
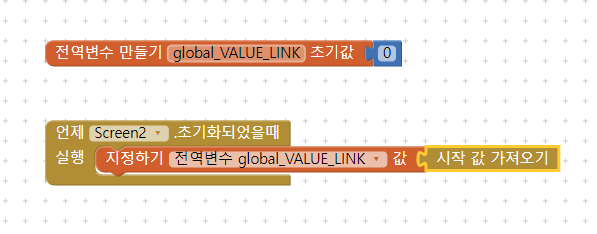
# 데이터를 받기 위해서는 해당 Screen 에서 초기화 되는 과정에서 데이터 연동
> 전달 받기 위한 데이터의 갯수에 맞는 변수를 할당 해 놓기

> 그리고 "제어-시작 값 가져오기" 로 변수에 할당한다.

> 앞에서 전달하는 변수의 크기와 공간이 동일한 상태로 "시작 값 가져오기"하면 동일한 데이터를 그래도 받아 들인다.
728x90
반응형
사업자 정보 표시
사업자 등록번호 : -- | TEL : --
'Flutter, Android' 카테고리의 다른 글
| 앱 인벤터 - 알림 (0) | 2022.10.11 |
|---|---|
| 앱 인벤터 - 변수 생성 (0) | 2022.10.06 |
| 앱 인벤터 - 컨트롤들 (0) | 2022.10.06 |
| 앱 인벤터 - 사용법 (0) | 2022.10.05 |
| 앱 인텐터란? (0) | 2022.10.04 |




